First of all, what is Framer.js? What is its relationship with Framer Studio, CoffeeScript, and JavaScript?
- Framer.js is a JavaScript framework for rapid user interfaces prototyping. You can include framer.js in an HTML file and use the framework to create a prototype in plain JavaScript.
- Framer Studio is a companion Mac app that is based on Framer.js. It allows you to write your code in CoffeeScript instead of JavaScript. Framer Studio provides a live preview so that you can preview while you are prototyping. With its companion mobile mirror app, you can even try your prototype out on your physical device. It definitely would help you prototype faster. That said, you can totally take the advantage of the Framer.js library without using the app.
- CoffeeScript is a programming language that compiles to JavaScript.
- JavaScript is the programming language to manipulate HTML and communicate with the server. it is the only language that runs in browsers.

Why would I prototype with Framer.js?
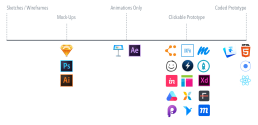
There are a bunch of prototyping tools in the market, with different focuses and different possibilities. Different prototyping tools create prototypes in different levels of fidelity. Some are easier to learn and use than the other. I found the chart from Noah Levin very helpful to see the strengths and weaknesses in one place.
However, every tool comes with a cost. You might want to weight all the options that you have. Honestly, there is not a one-fit-all solution here. Whichever you use should depend on the situation. You will need to ask yourself what is your purpose, and what you want to get from the tool. A little bit understanding of what the tools provide can be helpful. Taylor Palmer created a chart to help you decide the ideal tools based on your needs.
Framer.js sits at the further end of this graph. You can tell from this chart what’s the boundary of each tool and what Framer provides.
The biggest advantage of Framer.js is that its flexibility: You can prototype very realistic interface with it. You can fine-tune your animation easily. The best use case of FramerJS is to create a high-fidelity prototype. That’s when you’ve decided all the workflows and layouts, and want to show your developer how the animation looks like. Framer.js is much better used in the later phase of your process where you want to explore the animations. It is not a very helpful tool when you are still exploring early ideations of proof-of-concept and just want to test out the workflows. You might want to use WYSIWYG Click-through type of prototyping tools for that, e.g., InVision.
The other big con of Framer.js is because it is essentially based on JavaScript. You’ve got a bit of extensibility. You can add JavaScript library in your prototype. For example, hammer.js or mapbox.
You can also prototype with real data, by combining it with cloud database, for instance Firebase. Here is a prototype that someone created.
Overall, consider use Framer.js:
- If you need to prototype for cross-platforms. Because the prototype will essentially a web page, with Framer.js you can prototype for different platforms, being it is iOS, Android, TV or watch.
- If you want to embed your interactive prototype to your portfolio site.
- If you want to share your prototype with others or user-test it. Unlike Facebook Origami, you don’t need to ask someone to install an application or export a video file to showcase your prototype. You can easily share a link to your coworkers for them to try out.
- If you want to use a certain JavaScript library in your prototype. For example, hammer.js or mapbox. You can also include Google firebase to prototype with a database. You can prototype a VR experience. The possibility is endless.
- If you need to prototype a VR experience. Framer.js has a native component called VRComponent that allows you to prototype a VR experience.
- If you want a realistic animation. You can fine-tune your animation easily.
- If you need to provide the detail animation properties to your developers. Framer Studio allows you to export the animation and share the code with your developers.
- If you are a developer or are comfortable with code. You can learn how to prototype with framer.js fairly easily.
You will eventually need to be comfortable with coding if you want to prototype with Framer.js. If you are a developer, you will find Framer.js very familiar and easy to pick up. However, don’t be scared away if you are a designer and not yet very comfortable with code. Framer Studio now allows you to prototype visually with its new feature called Auto-Code. With it, you can create layers, change the properties, add states, etc.