Overview
This is the most recent project I did as a UX designer at Advance Digital. The goal of this project is to investigate how people use the two type of slideshow – MMSS (Multi-media Slideshow) and photo gallery on our site and then to present our visual content in a way that is easy, and enjoyable to readers. To better understand the challenge and solve the issues, I studied the usage data, user behaviors, and conducted competitive review and user research. In the end, I created a design that promotes rewarding user experience, deeper engagement, and more effective ad integration.
My Role
– Led the project planning and the scoping.
– Led the user research, UX design, visual design.
– Helped redefine the content strategy.
– Collaborated with content lead, technology team, revenue team and my manager, the senior director of user experience department.
Background
Pageview is the arguable metric that media publishers use to measure content success and reader engagement. The higher pageviews, the higher expected revenue from the ads associated with the page. Therefore, the slideshow is commonly used on news sites, as a valuable content and revenue strategies, to provide readers enjoyable visual content and at the same time generate revenues for the publisher.
The issue
Despite many difference between the MMSS and the photo gallery, we’ve seen a trend that editors put only photos in MMSS. It started becoming confusing to our readers. Also, we have noticed some usability and technical issues of both content type. Our initial thought was to investigate is it possible to combine both.
There are many obvious benefits for doing so:
1) Reduce the confusion of users – things are more consistent and expected.
2) Simplify the editors’ workflow and increase their productivity – they only need to use one editor.
3) Reduce the high maintenance cost of two tools.
4) A good chance to make up any technical debit and improve the viewing and editing experience.
The concerns
Are we creating ourselves issues?
On the surface, slideshow format is working well for the photo gallery and MMSS. Every week, entries that generate highest pageviews are mostly gallery (or articles that contain galleria) and MMSS. Despite our good heart, we might be creating ourselves issues rather than solving any issues. To answer that, we want to know what people say about the using them.
The research
When data is not telling the whole story
At the time, we don’t have an established channel to contact our users. To quickly get user feedback regarding MMSS, I turned to the comments thread in every news story. I collected and analyzed user comments from MMSS published in one week in March across all 12 affiliates. In sum, they like the story but feel MMSS is hard to use because
Our findings confirmed that something is wrong with MMSS. We also want to understand why they feel that way and how to best present the photos. Instead of launching a user testing of our gallery, we decided to conduct a competitive review to identify major gallery formats and launch a comparative user testing. So that we can quickly understand many questions without building a thing.
Research findings
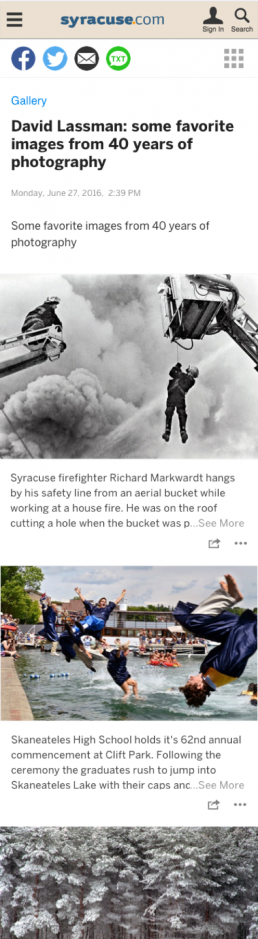
Users prefer to scroll rather than click
User testing re-enforced our observation and external research: Users prefer to scroll rather than click. We found that traditional, clickable slideshow format inhibits users. On the other hand, scrolling is a more fluid user behavior.
Certain types of functionality can live without others
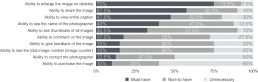
We conducted a card-sorting exercise asking users to prioritize the functionality and UI affordances that are important to them. The findings can help us determine which features to enable and/or how prominently they should be presented.
Wireframes
With the proper findings, we were able to confidently move into creating wireframes. Based on the findings, we decided to have all the photos to spreaded out on the page, with the ability to jump around photos via tile view. We also incorporated the findings from card sorting.
Design Highlights
The main focus was to reduce the barriers of the content for readers. The photos are now showing in full-width; Ads are inserted at the same position but feel less intrusive; Captions are truncated to reduce the needs of the scroll and allow for more editorial content if necessary; Users can see the overview of a gallery in tile view and can jump around photos from there.
Interactions highlights
Edge cases showing when users make different selection combinations, the title, reflects their selections.
From obligated to optional
No more forcing a gallery to load on an article page every time. Users are enjoying the faster page load.
Enjoy the details of the photo
Besides of the beautiful full-width photos, users can tap on the photos to enter the immersive mode where they can spread or pinch the photos.
Less scroll, more content
Captions are truncated to reduce the effort of scrolling to minimal. Long editorial summary are there for those who needs.
Tile is the new thumbnail
Not all photos are equally interesting to users. They can jump to photos that are most interesting to them with tile view.
Ads that are truly effective
Ads are viewed in context with content, not as barriers. No more clicking only to find an ad. No more waiting for the ads to load.